Laissez-moi vous raconter mon dernier projet créatif du moment. Un mix entre le passé, le turfu*, un peu d’électronique, du plastique de maïs, du wifi et de la couleur.
PERSONNE :
ABSOLUMENT PERSONNE:
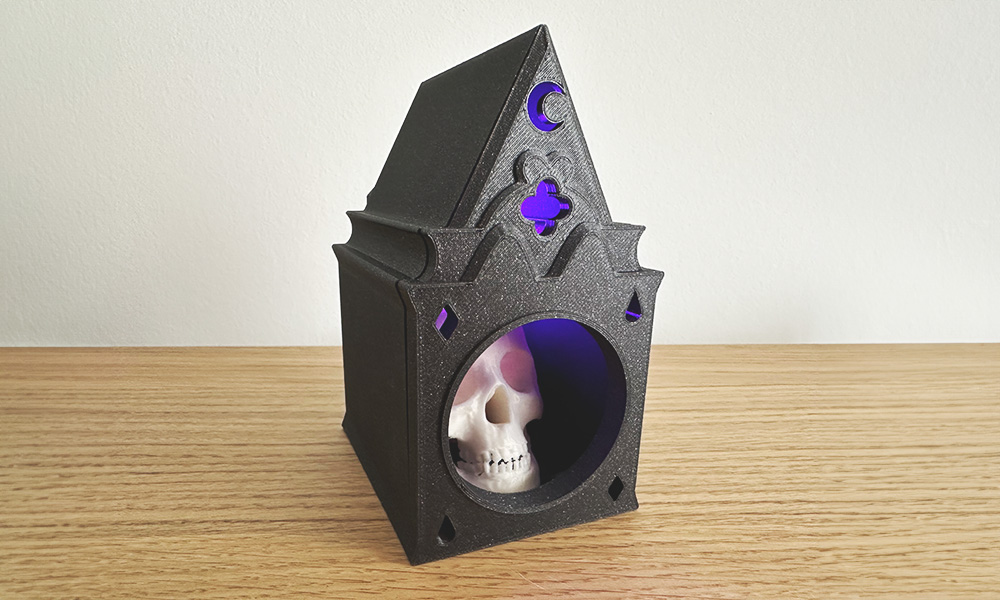
MOI : "Allez viens je fais une boîte à crâne disco-disco connectée en wifi imprimée avec du maïs"

* le futur, pour les jeunes vieux ou les vieux jeunes
